前端构建大法 Gulp 系列 (二):为什么选择gulp
在上一篇 前端构建大法 Gulp 系列 (一):为什么需要前端构建 中,我们说了为什么需要前端构建,简单一句话,就是让我们的工作更有效率。
相信熟悉前端的人对Grunt一定不陌生,实际上我自己之前的很多项目也是在用Grunt, Grunt的出现是前端开发者的福音,大大减少了前端之前很多手工工作的繁琐以及我上一篇 前端构建大法 Gulp 系列 (一):为什么需要前端构建 提到的那些问题。
那么既然Grunt可以做到几乎所有的事情,那么为什么我们需要Gulp呢?

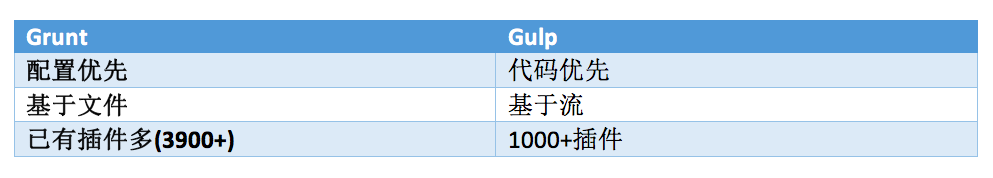
Grunt与Gulp的区别

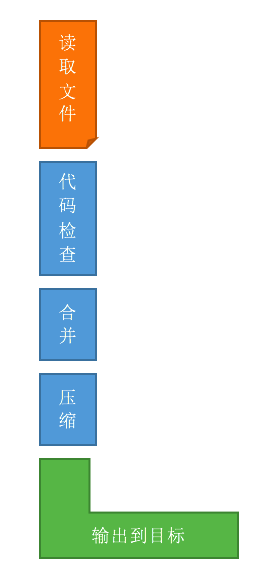
我们来看一下一般前端构建的流程
二者处理流程的区别
Grunt 的方式

Gulp的方式

配置的简洁程度
Grunt
1 | module.exports = function(grunt) { |
Gulp
1 | gulp.task('default',function(){ |
所以从上面的一些代码对比来看,Gulp明显比Grunt要简洁易用很多。
最后,总结一些 Grunt的一些问题
- 配置过于复杂
- 插件职责不单一 (就是不SRP)
- 临时文件目录多
- 性能慢 (因为临时文件多,自然读IO多)
下一篇我们将开始学习如何使用gulp来构建我们的前端。
前端构建大法 Gulp 系列 (二):为什么选择gulp
http://deshui.wang/2016/01/02/technologies-frontend-2016-1-2-front-end-build-gulp/
版权:本文版权归作者所有,转载需经作者同意。