前端构建大法 Gulp 系列 (四):gulp实战
前面讲了很多理论,那么这一节我们将讲一些实战的例子
安装Node.js
先在命令行下输入 node -v 检查一下是否装了node, 如果没有请参考 https://github.com/joyent/node/wiki/Installing-Node.js-via-package-manager 安装
然后再用 npm -v 来确保Node.js 安装正确
安装 Gulp
我们可以使用npm来安排装Gulp, 为了可以在命令行全局使用,我们安装到全局,另外确保其它的程序员可以使用,我们保存到项目的package.json里
1 | npm install gulp -g |
创建项目
创建一个文件目录,然后建立对应的文件夹
src — 源文件:
- images
- scripts
- styles
build — 编译后文件输出到的生产文件夹:
- images
- scripts
- styles
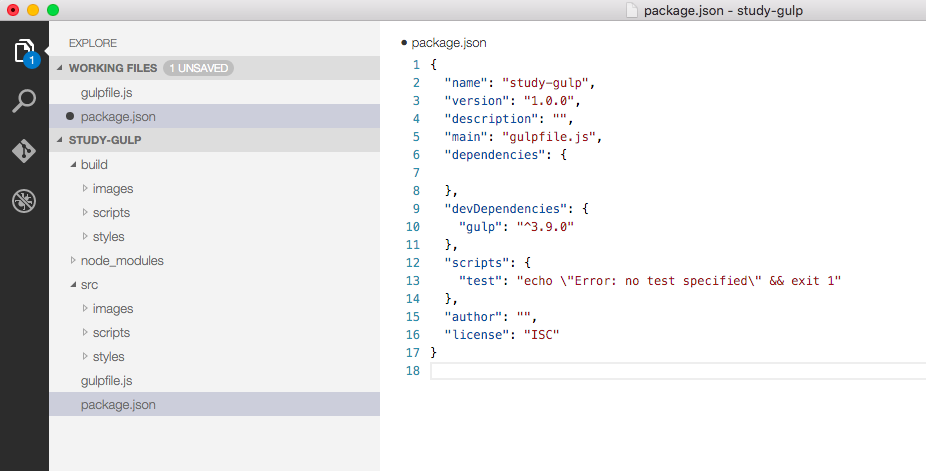
我们先使用npm init来创建类似Nuget package的package.config一样的文件,这样我们就知道项目依赖哪些插件,而且我们不需要把插件提交到代码库,其它程序员只需要使用 npm install 就可以安装所有配置的插件
然后我们需要创建一个gulpfile.js文件,gulp默认是调用这个文件的。
我们在目录下使用
npm install gulp --save-dev # 这样可以把gulp安装到本地
使用插件
比如我们想检查我们的js文件,那么我们需要安装 gulp-jshint插件
1 | npm install gulp-jshint --save-dev |
然后添加一个test.js文件到src/scripts下,内容如下
1 | var hi="hello" |
jshint 代码检查
然后我们修改gulpfile.js内容如下
1 | // include gulp |
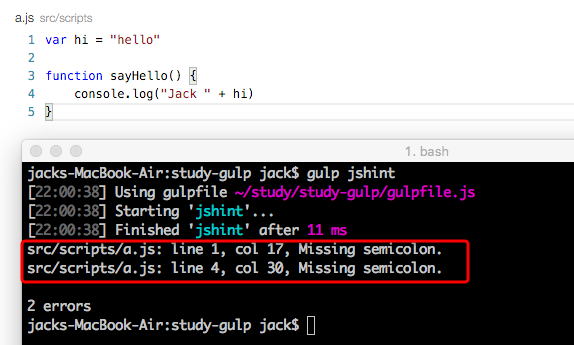
然后运行
gulp jshint
看控制台输出就知道我们少了分号。
代码合并压缩
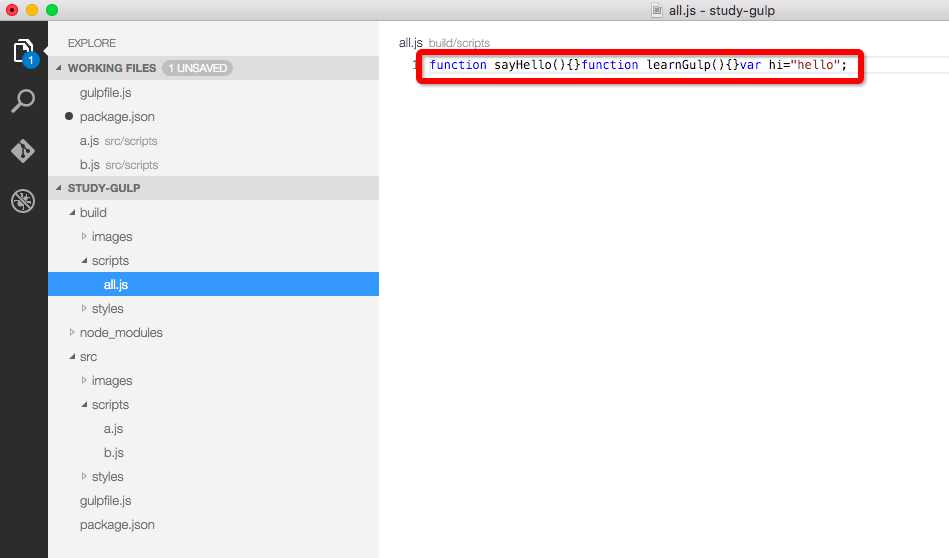
我们新建一个 ./scripts/b.js, 然后我们把js文件合并然后压缩并输出到./build/scripts/all.js 下,同时移除debug信息
我们需要安装一下插件
1 | npm install gulp-concat --save-dev |
修改gulpfile.js
1 | var gulp = require('gulp'); |

我们看到gulp已经把我们文件合并了,移除了console.log, 而且进行了压缩。
至此,已经基本上知道gulp怎么使用了,下面展示一些其它的功能的代码
1 | npm install gulp-autoprefixer --save-dev |
示例代码
1 | var gulp = require('gulp'); |
1 | // CSS concat, auto-prefix and minify |
至此,大家应该熟悉gulp的使用,尽情去挖掘gulp plugin的宝藏吧。
前端构建大法 Gulp 系列 (四):gulp实战
http://deshui.wang/2016/01/05/technologies-frontend-2016-1-5-gulp-in-action/
版权:本文版权归作者所有,转载需经作者同意。