iOS UI系列 (一) :Auto Layout 高度三等分
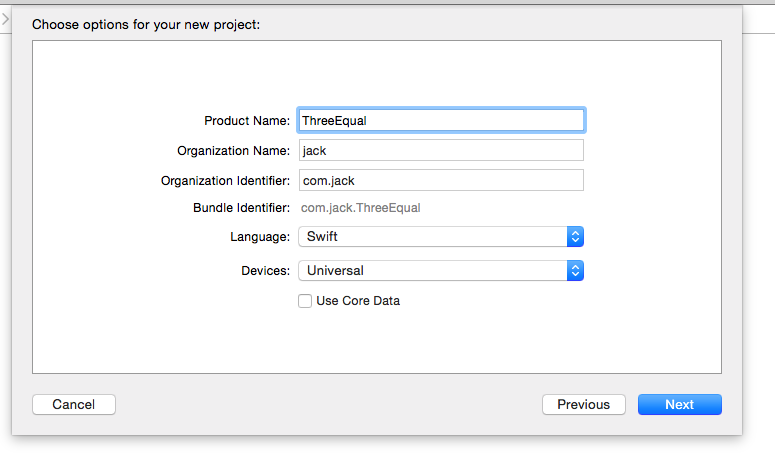
首先我们创建一个Single View Application

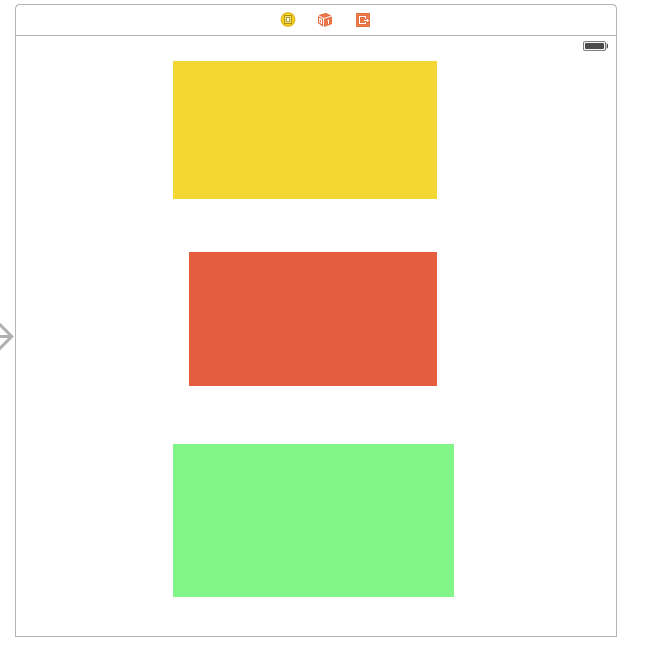
然后我们向StoryBoard的ViewController 添加3个UIView, 设置不同的背景色,我们的目的是让这三个UIView垂直高度三等分。

接下来我们需要设置约速,我们让每个试图和周围的具体都是5,然后设置三个视图等高约束,具体看gif动态图, 如果看不清 右键图片–>open in new Tab

iOS UI系列 (一) :Auto Layout 高度三等分
http://deshui.wang/2015/07/27/technologies-iOS-2015-07-27-ios-ui-autolayout-three-equal-height/
版权:本文版权归作者所有,转载需经作者同意。
# Related Post
1.iOS UI系列 (四) :可复用的Xib(1) 静态内容
2.iOS UI系列 (三) :Reusable Button
3.iOS UI系列 (二) :使用多个StoryBoard
4.iOS开发(一):真机调试
1.iOS UI系列 (四) :可复用的Xib(1) 静态内容
2.iOS UI系列 (三) :Reusable Button
3.iOS UI系列 (二) :使用多个StoryBoard
4.iOS开发(一):真机调试